Interfacing GLCD with PIC Microcontroller
I have already posted about Interfacing character LCD with PIC Microcontrollers. By using GLCD (Graphical LCD) we can present information in a better and user friendly way by using any patterns or shapes. Graphical LCDs are preferred where both character and graphical representation are required. Compared to Character LCD, GLCD is a bit complex and we need a powerful graphic library. MikroC PRO for PIC Microcontrollers provides powerful built in libraries for that.

MikroC Pro – Graphic LCD Library
MikroC Pro for PIC Microcontrollers provides built in library for interfacing 128×64 Graphical LCD with Samsung KS108/KS107 Controller. For the proper functioning of MikroC library we must define how we will connect GLCD to the PIC Microcontroller. This is achieved by defining a set of global variables with sbit datatype, which is used to address bit addressable registers. We must define the following global variables.
- GLCD_CS1 : Chip Select 1
- GLCD_CS2 : Chip select 2
- GLCD_RS : Register Select
- GLCD_RW : Read/Write
- GLCD_EN : Enable
- GLCD_RST : Reset
- GLCD_DataPort : Data port
- GLCD_CS1_Direction : Direction of the Chip select 1
- GLCD_CS2_Direction : Direction of the Chip select 2
- GLCD_RS_Direction : Direction of the Register select
- GLCD_RW_Direction : Direction of the Read/Write
- GLCD_EN_Direction : Direction of the Enable
- GLCD_RST_Direction : Direction of the Reset
The variables are declared as follows..
// Glcd module connections char GLCD_DataPort at PORTB; sbit GLCD_CS1 at RC5_bit; sbit GLCD_CS2 at RC4_bit; sbit GLCD_RS at RC3_bit; sbit GLCD_RW at RC2_bit; sbit GLCD_EN at RC1_bit; sbit GLCD_RST at RC0_bit; sbit GLCD_CS1_Direction at TRISC5_bit; sbit GLCD_CS2_Direction at TRISC4_bit; sbit GLCD_RS_Direction at TRISC3_bit; sbit GLCD_RW_Direction at TRISC2_bit; sbit GLCD_EN_Direction at TRISC1_bit; sbit GLCD_RST_Direction at TRISC0_bit; // End Glcd module connections
128×64 pixels in GLCD is divided into pages along Y axis and sides along X axis as shown below.

Now we can discuss about powerful MikroC Library Functions…
Glcd_Init
Prototype : void Glcd_Init();
It is used to initialize the GLCD Module connected to above declared pins.
Glcd_Set_Side
This function is use to select GLCD side.
Prototype : void Glcd_Set_Side(unsigned short x_pos);
The unsigned variable x_pos determines the side. The valid values of the parameters are from 0 to 127. Values from 0 to 63 selects the left side and values from 64 to 127 selects the right side.
Glcd_Set_X
Prototype : void Glcd_Set_X(unsigned short x_pos);
This functions sets the X axis position to x_pos pixels from the left side of the selected side.
Glcd_Set_Page
Prototype : void Glcd_Set_Page(unsigned short page);
This functions selects a Page of GLCD and the page values can be from 0 to 7.
Glcd_Read_Data
Prototype : unsigned short Glcd_Read_Data();
Used to read data from the current location (1 byte) of the GLCD Memory and moves to the next location.
Glcd_Write_Data
Prototype : void Glcd_Write_Data(unsigned short ddata);
Used to write 1 byte data to current location of the GLCD Memory and moves to next location.
Glcd_Fill
Prototype : void Glcd_Fill(unsigned short pattern);
This function fills the GLCD memory with byte pattern. Thus Glcd_Fill(0) can be used to clear LCD and GLCD_Fill(0xFF) can be used to fill GLCD screen completely.
Glcd_Dot
Prototype : void Glcd_Dot(unsigned short x_pos, unsigned short y_pos, unsigned short color);
Draws a dot on the GLCD screen at coordinates specified by the parameters x_pos and y_pos. x_pos ranges from 0 to 127 and y_pos ranges from 0 to 63. The parameter color determines the state of the dot and it can be 0, 1 or 2. 0 clears the dot, 1 puts dot and 2 is used to invert the state of the dot.
Glcd_Line
Prototype : void Glcd_Line(int x_start, int y_start, int x_end, int y_end, unsigned short color);
This function draws a line on the GLCD, coordinates (x_start,y_start) is the starting point and (x_end, y_end) is the end point. The parameter color determines the color of the line and it can be 0, 1 or 2. 0 for white, 1 for black and 2 for alternate black and white.
Glcd_V_Line
Prototype : void Glcd_V_Line(unsigned short y_start, unsigned short y_end, unsigned short x_pos, unsigned short color);
Even Though we can draw vertical lines using Glcd_Line(), Glcd_V_Line() can be used for drawing vertical lines with makes more optimized code and reduces the program memory requirement.
Glcd_H_Line
Prototype : void Glcd_H_Line(unsigned short x_start, unsigned short x_end, unsigned short y_pos, unsigned short color);
Similar to above function for drawing vertical line, Glcd_H_Line() can be used to draw horizontal lines.
Glcd_Rectangle
Prototype : void Glcd_Rectangle(unsigned short x_upper_left, unsigned short y_upper_left, unsigned short x_bottom_right, unsigned short y_bottom_right, unsigned short color);
This function draws a rectangle on the GLCD screen which is specified by the coordinates of the diagonals of the rectangle. (x_upper_left, y_upper_left) are the coordinates of the upper left corner of the rectangle and (x_bottom_right, y_bottom_right) are the coordinates of the bottom right corner of the rectangle.
Glcd_Rectangle_Round_Edges
Prototype : void Glcd_Rectangle_Round_Edges(unsigned short x_upper_left, unsigned short y_upper_left, unsigned short x_bottom_right, unsigned short y_bottom_right, unsigned short round_radius, unsigned short color);
This function is used to draw rectangles with rounded edges, all other features are similar to Glcd_Rectangle() and the parameter round_radious specifies the radius of the rounded edge.
Glcd_Rectangle_Round_Edges_Fill
Prototype : void Glcd_Rectangle_Round_Edges_Fill(unsigned short x_upper_left, unsigned short y_upper_left, unsigned short x_bottom_right, unsigned short y_bottom_right, unsigned short round_radius, unsigned short color);
This function draws a filled rounded edge rectangle, other functions are similar to the above one.
Glcd_Box
Prototype : void Glcd_Box(unsigned short x_upper_left, unsigned short y_upper_left, unsigned short x_bottom_right, unsigned short y_bottom_right, unsigned short color);
This function draws a box (filled rectangle) on GLCD screen similar to drawing rectangle.
Glcd_Circle
Prototype : void Glcd_Circle(int x_center, int y_center, int radius, unsigned short color);
This function draws a circle on the GLCD Screen by specifying its center coordinates and radious.
Glcd_Circle_Fill
Prototype : void Glcd_Circle_Fill(int x_center, int y_center, int radius, unsigned short color);
Similar to above function, this function draws a filled circle on the GLCD screen.
Glcd_Set_Font
Prototype : void Glcd_Set_Font(const char *activeFont, unsigned short aFontWidth, unsigned short aFontHeight, unsigned int aFontOffs);
This function is used to set font and its size for the character and text writing functions of MikroC Pro GLCD library. The first parameter activeFont specifies the font. It is given as an array of characters. User may write his own fonts or use the following MikroC fonts defined in the __Lib_GLCDFonts.c file.
- Font_Glcd_System3x5
- Font_Glcd_System5x7
- Font_Glcd_5x7
- Font_Glcd_Character8x7
Next two parameters are used to set the width and height of the font, which is given in number of dots. The last parameter aFontOffs is the difference between regular ASCII and the font’s character set. For example, the demo fonts supplied with MikroC pro has an offset of 32 with actual ASCII value of characters.
Glcd_Set_Font_Adv
Prototype : void Glcd_Set_Font_Adv(const far char *activeFont, unsigned char font_color, char font_orientation);
This function is used to set font that will be used with Glcd_Write_Char_Adv() and Glcd_Write_Text_Adv() functions. First parameter activeFont is used to set the font, second parameter font_color used to set the color of the font and the third parameter font_orientation is used to set the orientation of the font.
Glcd_Set_Ext_Font_Adv
Prototype : void Glcd_Set_Ext_Font_Adv(unsigned long activeFont, unsigned int font_color, char font_orientation);
This function is used instead of Glcd_Set_Font_Adv(), when the font is located at an external resource. The first parameter activeFont specifies the address of the external resource from where the external font data begins.
Glcd_Write_Char
Prototype : void Glcd_Write_Char(unsigned short chr, unsigned short x_pos, unsigned short page_num, unsigned short color);
This function writes a character on the GLCD screen. The first parameter is the character that to be written on the screen, second and third parameters specifies the position and the third parameter specifies the color.
Glcd_Write_Char_Adv
Prototype : void Glcd_Write_Char_Adv(unsigned char ch, unsigned int x, unsigned int y);
This function is similar to above one, but more flexible. We can specify the exact x, y position in which the character is to be displayed.
Glcd_Write_Text
Prototype : void Glcd_Write_Text(char *text, unsigned short x_pos, unsigned short page_num, unsigned short color);
Similar to Glcd_Write_Char() this function prints text (or string) on the GLCD screen.
Glcd_Write_Text_Adv
Prototype : void Glcd_Write_Text_Adv(unsigned char *text, unsigned int x, unsigned int y);
Similar to Glcd_Write_Char_Adv(), this function prints text (or string) on the GLCD screen.
Glcd_Image
Prototype : void Glcd_Image(code const unsigned short *image);
This function is used to display a bitmap image on the GLCD. Its parameter image specifies the image to be displayed in the form of bitmap array and it must be defined in the code memory. We can easily create a bitmap array using MikroC GLCD Bitmap Editor Tool.
Glcd_Ext_Image
Prototype : void Glcd_Ext_Image(unsigned long image);
This function is similar to above one expect that the bitmap array is present in an external resource. The parameter image represents the address of the external resource from where the bitmap array of the image begins.
Glcd_PartialImage
Prototype : void Glcd_PartialImage(unsigned int x_left, unsigned int y_top, unsigned int width, unsigned int height, unsigned int picture_width, unsigned int picture_height, code const unsigned short * image);
This function displays selected area of the image on the GLCD Screen. Parameters (x_left, y_top) is used to specify the desired upper left coordinates. Next two parameters, width and height are used to specify the desired width and height of image. Next two parameters picture_width and picture_height are width and height of the orginal image. The last parameter image is the bitmap array of the image to be displayed.
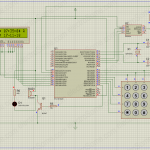
Circuit Diagram

Here is a sample MikroC program…
MikroC Program
// Glcd module connections
char GLCD_DataPort at PORTB;
sbit GLCD_CS1 at RC5_bit;
sbit GLCD_CS2 at RC4_bit;
sbit GLCD_RS at RC3_bit;
sbit GLCD_RW at RC2_bit;
sbit GLCD_EN at RC1_bit;
sbit GLCD_RST at RC0_bit;
sbit GLCD_CS1_Direction at TRISC5_bit;
sbit GLCD_CS2_Direction at TRISC4_bit;
sbit GLCD_RS_Direction at TRISC3_bit;
sbit GLCD_RW_Direction at TRISC2_bit;
sbit GLCD_EN_Direction at TRISC1_bit;
sbit GLCD_RST_Direction at TRISC0_bit;
// End Glcd module connections
void main()
{
Glcd_Init();
do
{
Glcd_Fill(0xFF); //Fill GLCD
Delay_ms(1000);
Glcd_Fill(0x00); //Clear GLCD
Delay_ms(1000);
Glcd_Rectangle(5, 5, 40, 40, 1);
Delay_ms(3000);
Glcd_Fill(0x00);
Delay_ms(1000);
Glcd_Circle(50, 50, 10, 1);
Delay_ms(1000);
}while(1);
}
You can download MikroC files, proteus files etc here…
Interfacing GLCD with PIC Microcontroller
Buy Here
[products ids=”9932, 8605, 8590″]




















hello
i want to use mikroc pro’s glcd library for PIC18F4620 ..can i use it
thank you,one more question..for pic24fj256gb106 which crystal is appropriate?
Above code and circuit is correct..
wg12864c is said to compatible,but still it does not work,could you please check the codes ansld connections of my circuit,it is my graduation project and dont have much time
MikroC Pro for PIC Microcontrollers provides built in library for interfacing 128×64 Graphical LCD with Samsung KS108/KS107 Controller
If your LCD is not using KS108/KS107 compatible controllers… It will not work with MikroC library..
hello, I’m using pic24fj256gb106 and as an lcd wg12864c but it displays nothing, if you can give me your email,I will send the code and simulation,cause it works in proteus.this is my design project and İ dont have much time,thank u
MikroC Pro library for GLCD will work only witih Samsung KS108/KS107 compatible controllers…
If you want to use GLCD with other controllers.. you should make your own libraries.. by reading the datasheet of the controller…
If you increase the crystal frequency…… it will not affect glcd.. provided.. you change the crystal frequency in mikroc projects settings and rebuild the program…
If you are using the pins of comparator.. then you should disable it.. .otherwise .. not required..
Very interesting tutorial!
Congrat!
Is it required to disable comparator and ADC module to use this library?
thank you!
marC:)
Hello,ligo i am currently working on a project in which glcd 128 by 64 will be interfaced by pic18f4520.I have topway company glcd LM12864.The same programing will it have as you done above?One more question If i increases the size of crystal 8 mhz to 20 mhz what will be the affect on the display?
Use MikroC Pro for PIC Microcontrollers…
i cant open your program by mikro c…by using which compailer i can open it friend?
Try this link : http://www.electrosome.com/digital-clock-pic-microcontroller-ds1307/
You can coverts that one to GLCD by simply changing it to GLCD functions…
hi mr ligo george
i’m doing the project automation home
i’m using ds1307 RTC to show date and time on LCD
and also want to interface with people by let them setting time to on/off device (ex: light, fan…)
my proplem:
lcd just have 2 line, not enough for time setting from people
i dont know the way to let people setting time to on/off device !
plz help
[email protected]
thanks
It is working fine.
Downloading Link is Not Working